
伝えたい情報をリアルタイムで表示する
デジタルサイネージ
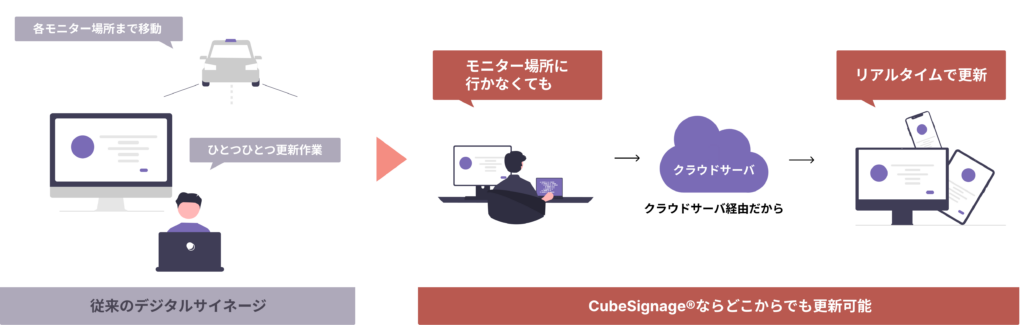
クラウドサーバーを使用し、コンテンツ内容を自動更新可能なCubeSignage®。
表示スケジュールの設定や動画配信もブラウザから簡単に操作していただけます。


CubeSignage®の6つの特徴
CubeSignageは従来のデジタルサイネージには無かった便利な機能が揃っています。
設備不要
タブレットでデジタルサイネージを稼働できるため、Wi-Fi環境さえあれば、従来のサイネージ専用モニターや配線工事は不要となります。また、モニターを必要とする従来のデジタルサイネージもご利用いただけます。
スマートデバイスへ
同時配信
専用のアプリをダウンロードすれば、デジタルサイネージ設置場所まで行く必要なく、お手元で閲覧・確認することができます。
クラウドサービス
クラウドサービスなので、いつでもどこからでも更新作業を行え、新しい情報を配信することができます。
スケジュール配信
事前の予約配信、毎週月~金曜日の午前中、スポット的な日時指定単位で開始から終了までスケジュール設定を行うことが出来ます。
動画対応
動画にも対応しており、音声出力も可能なためアピールの幅が広がります。動画とテキストを組み合わせての表示も対応しております。
豊富なテンプレート
複数のテンプレートの中からお好きなものを選んで頂き、伝えたい情報を当てはめるだけでコンテンツを作成することが出来ます。
活用事例
使い方次第で大学や各種スクールの休講情報、セミナー等の案内表示や
フィットネスジムやショッピングモールなどの宣伝広告まで幅広くご活用いただけます。
scene01
マンションのエントランスに
住居者への注意事項やお知らせの配信に最適です。アプリを使えばリアルタイムで住居者のスマホへプッシュ通知の配信も可能です。また、近所の店舗情報等を配信して広告としてもお使いいただけます。
scene02
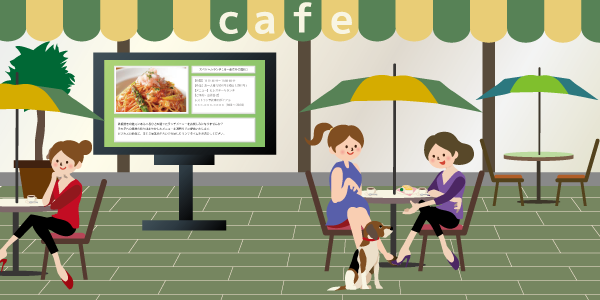
カフェや飲食店で広告として
季節のおすすめ料理写真や動画を表示して店舗の世界観づくりを演出します。また、お店の前にモニターを配置したら広告として集客率アップに役立てます。
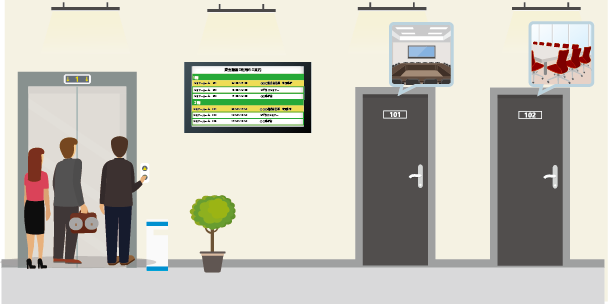
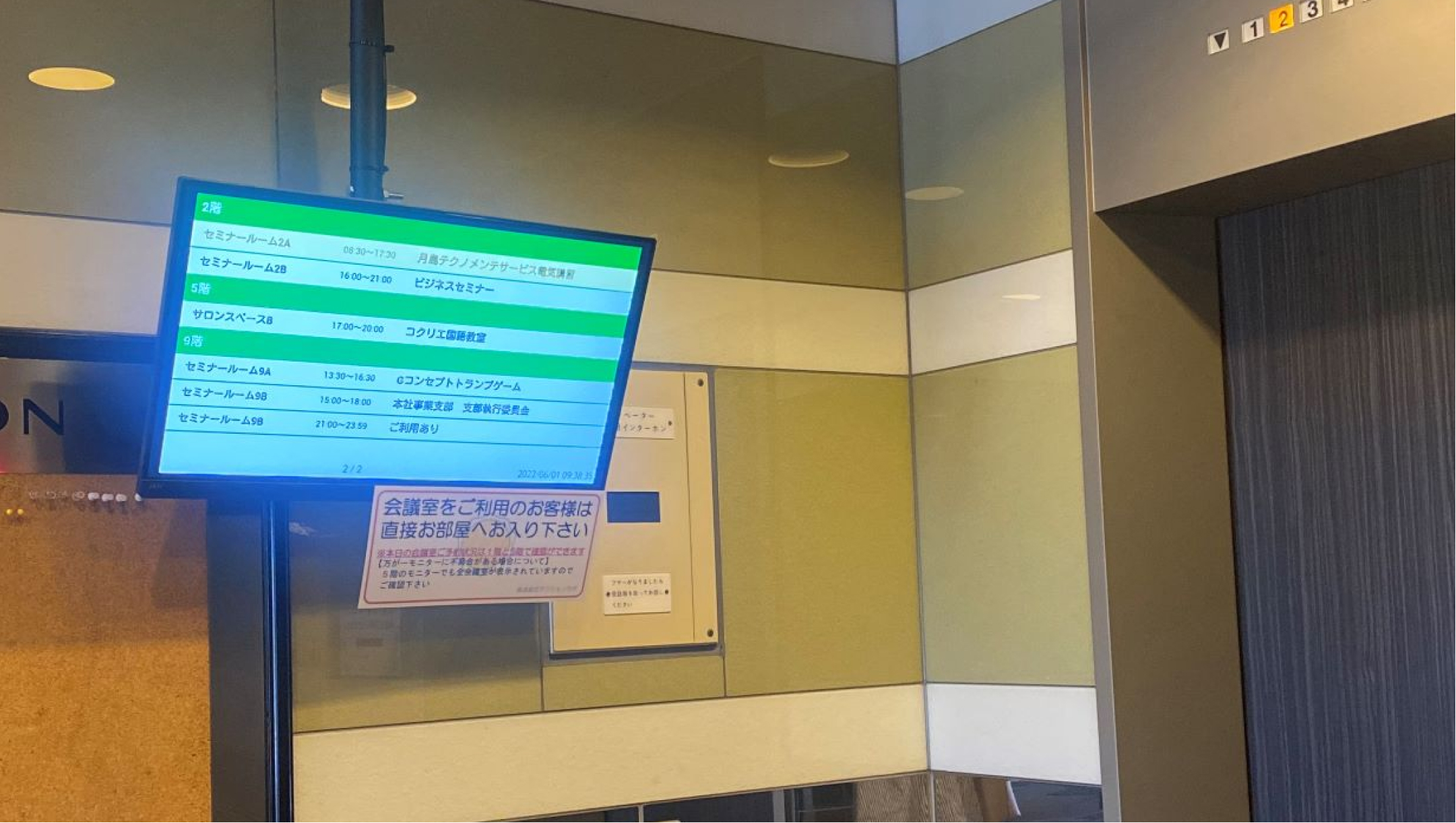
scene03
貸会議室の利用案内に
会議室の利用状況を随時配信することができます。複数の会議室やイベントルームを管理している場合でも、各モニターへ別々のお知らせを配信することももちろん可能です。
※Excelテンプレートのアップロードのみで配信可能
お客様へのPRに

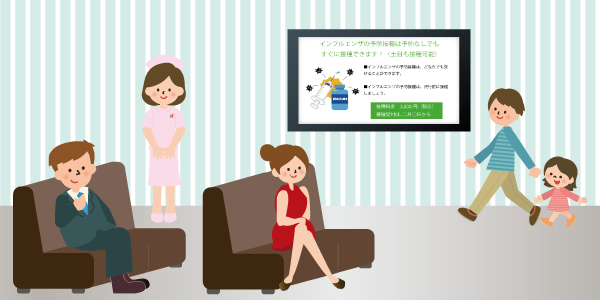
待合室で
病院や銀行、公共施設の待合室に設置することで注意事項や伝えたい情報を、お客様にお伝えできます。

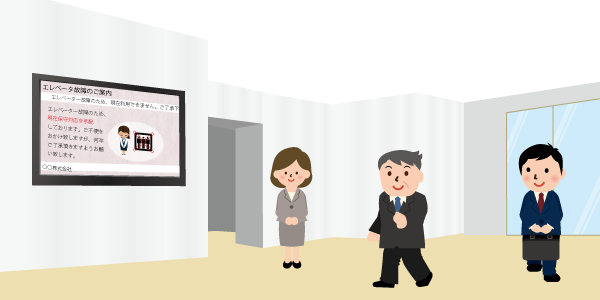
オフィスのエントランスで
オフィスや商工会議所のエントランスに設置することで、ちょっとしたお知らせ事項から会議室までのご案内が可能です。

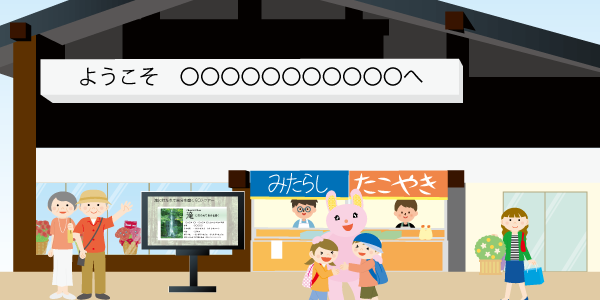
観光施設で
道の駅や遊園地等の観光地では、タイムリーなイベント情報を配信できます。地図を表示することでお客様にご案内も可能です。

ショッピングモールで
ショッピングモールでは、目玉商品や割引情報などの広告を表示させますと全体的な売上アップにつながります。

飲食店で
個人のお店からチェーン店まで、お店の前にオススメの料理の写真や動画を表示させることにより、集客率のアップをねらえます。
情報の連絡手段に

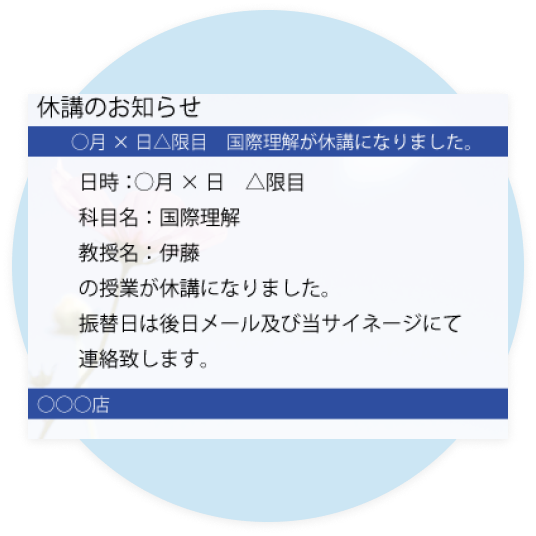
大学・専門学校・各種スクールで
大学などの各種スクールでは、休講案内や教室変更などをお知らせすることができます。休講情報をスマートフォンにも配信できます。

マンションのエントランスで
管理会社から、住居者にお知らせしたい注意事項やご案内を配信できます。ご案内だけでなく近辺の店舗の広告なども表示できます。
利用方法
コンテンツ作成から配信までの手順をご紹介。
詳しい操作マニュアルはこちらからダウンロードしていただけます。


サイネージで表示させるコンテンツ内容の検討および画像等の素材を集めます。


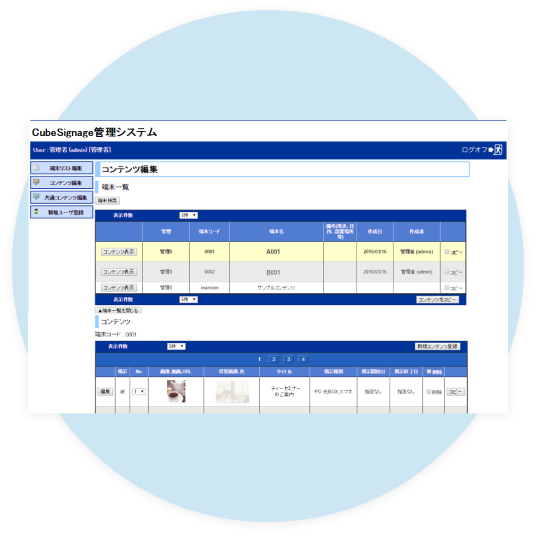
サイネージ管理画面へログイン
CubeSignage管理画面URLにアクセスし、「ユーザID」「パスワード」を入力し、「Logon」ボタンをクリックします。


コンテンツの作成・登録
「コンテンツ表示」ボタンからコンテンツを登録します。タイトルやメッセージの編集、掲示スケジュール等の各種設定を行います。


配信データ生成
各コンテンツの登録が完了したら、配信データ生成ボタンをクリックします。この時点でモニターへ表示されます。
テンプレート紹介
複数のテンプレートの中からお好きなものを選んで頂き、
伝えたい情報を当てはめるだけでコンテンツを作成することが出来ます。



etc...

お問い合わせ
メールもしくはお電話でお問い合わせいただけます。
気になる点がございましたらお気軽にご連絡ください。

